Ako na formuláre a hlavne prečo?
Pretože nechcete frustrovať vašich potenciálnych zákazníkov.
Väčšina stránok a pravdepodobne aj tá vaša má minimálne jeden formulár. Prečo sú formuláre, ich obsah, dizajn a funkcionalita také dôležité? Máte v poriadku prihlasovanie, kontaktovanie, nákup produktu, správu profilu? Chcete zarábať na vašej stránke viac, alebo mať viac používateľov? Kto by nechcel?
Nezabudnite si prečítať aj prvú časť nášho článku.
9. Mobil nie je desktop
Nie je žiadnym tajomstvom, že ľudia navštevujú vašu stránku, navštívia váš vlastný eshop, kde nakupujú produkty a objednávajú vaše služby cez mobil. Preto je nesmierne dôležité, aby ste vaše formuláre optimalizovali pre mobilné zariadenia. Nedovoľte, aby polia formuláru zasahovali mimo obrazovky mobilného telefónu.
10. Používajte pozitívne chybové hlášky
Pri písaní chybových hlášok vášho formulára znejte pozitívne. Nikdy neobviňujte a nevyčítajte používateľovi chyby. Namiesto toho, používajte na vašej webstránke jednoduché a výstižné vety, aby ste používateľovi vysvetlili, kde nastala chyba a ako by mala byť opravená.
11. Využívajte “smart defaults”
Používaním “smart defaults” zrýchlite vyplňovanie formulárov. Napríklad využitím polohy používateľa viete predvyplniť údaje ako mesto, PSČ a pod.
12. Pridajte ukazovateľ priebehu vyplnenia dlhých formulárov
Vypĺňali ste niekedy dlhý formulár a zamýšľali ste sa nad tým koľko otázok vás ešte čaká?
Ukazovateľ priebehu jasne ukazuje stav, v ktorom sa nachádzate, počet vyplnených polí a počet, ktorý vás ešte čaká. Používateľ vie odhadnúť koľko času mu ešte zaberie vyplnenie formuláru. Pozrite si napríklad náš online formulár k nových webovým projektom.
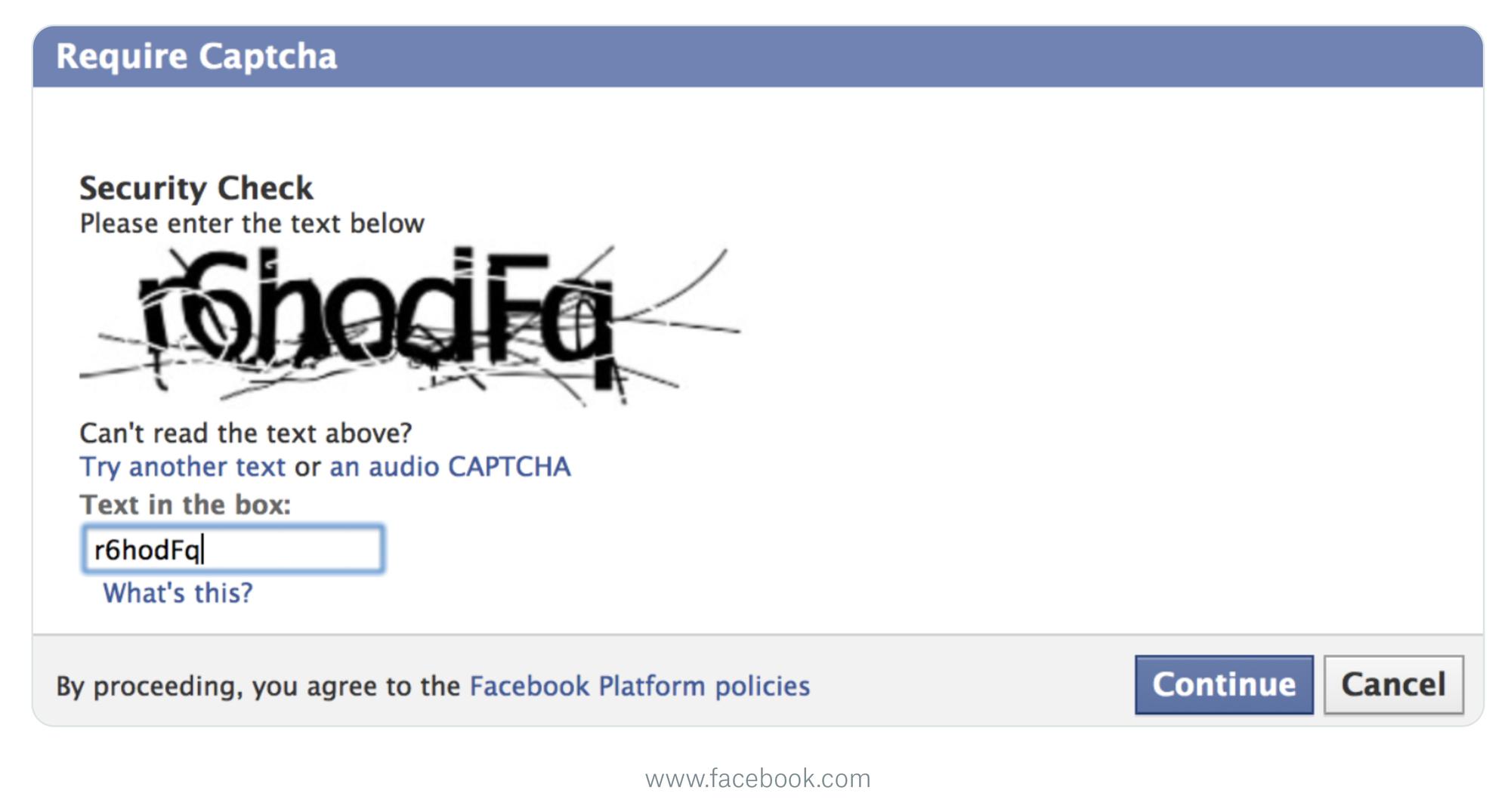
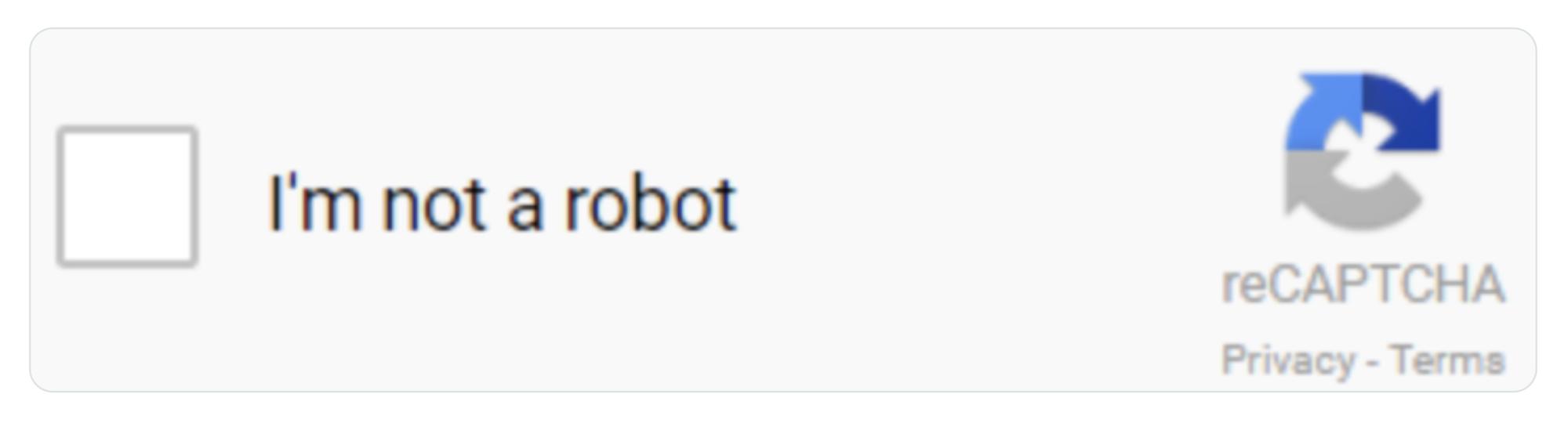
13. Použite reCAPTCHAs, nie CAPTCHAs alebo nič
Vyplníte formulár a na konci ste požiadaný, aby ste prepísali text z veľmi zle čitateľného obrázku. Malé, veľké písmeno, číslo a je to veľké “O” alebo nula? No môže vás niečo viac vytočiť? Áno, ak sa pomýlite v jednom znaku a opisujete nanovo.
Omnoho jednoduchšie riešenie:
14. Tabulátorom na nasledujúce pole
Dovoľte návštevníkovi používať tabulátor na preskočenie do nasledujúceho poľa. Používateľ nemusí zdvíhať ruku od klávesnice a plynulo pokračuje vo vypĺňaní.
15. Odlišujte vizuálne podobné skupiny informácií vo formulári
Názvy polí by mali byť blízko svojich polí, avšak pre rôzne kategórie informácií využite priestor (white space) na ich oddelenie. Oddeľte napríklad vizuálne kontaktné polia od polí pre platbu a doručenie.
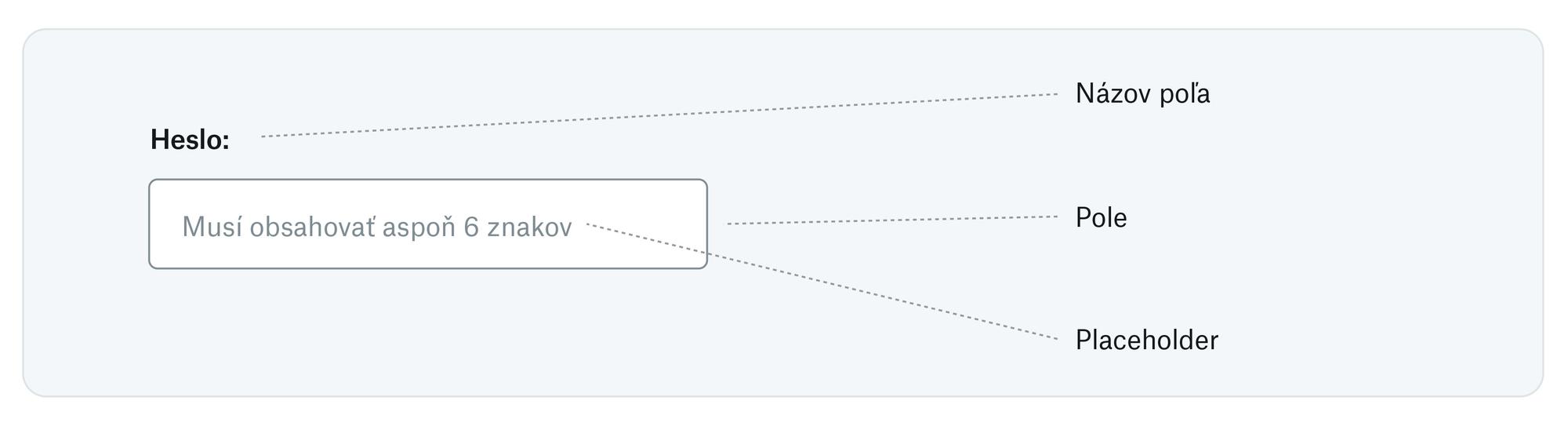
16. Nepoužívajte placeholder namiesto názvu poľa
Bez názvu poľa používateľ nevie čo vypĺňa a pred odoslaním si nevie skontrolovať správnosť informácií a ich zaradenie. Nezabúdajte, že placeholder poľa zmizne pri jeho vypĺňaní a používateľ pri práci používa iba krátkodobú pamäť.
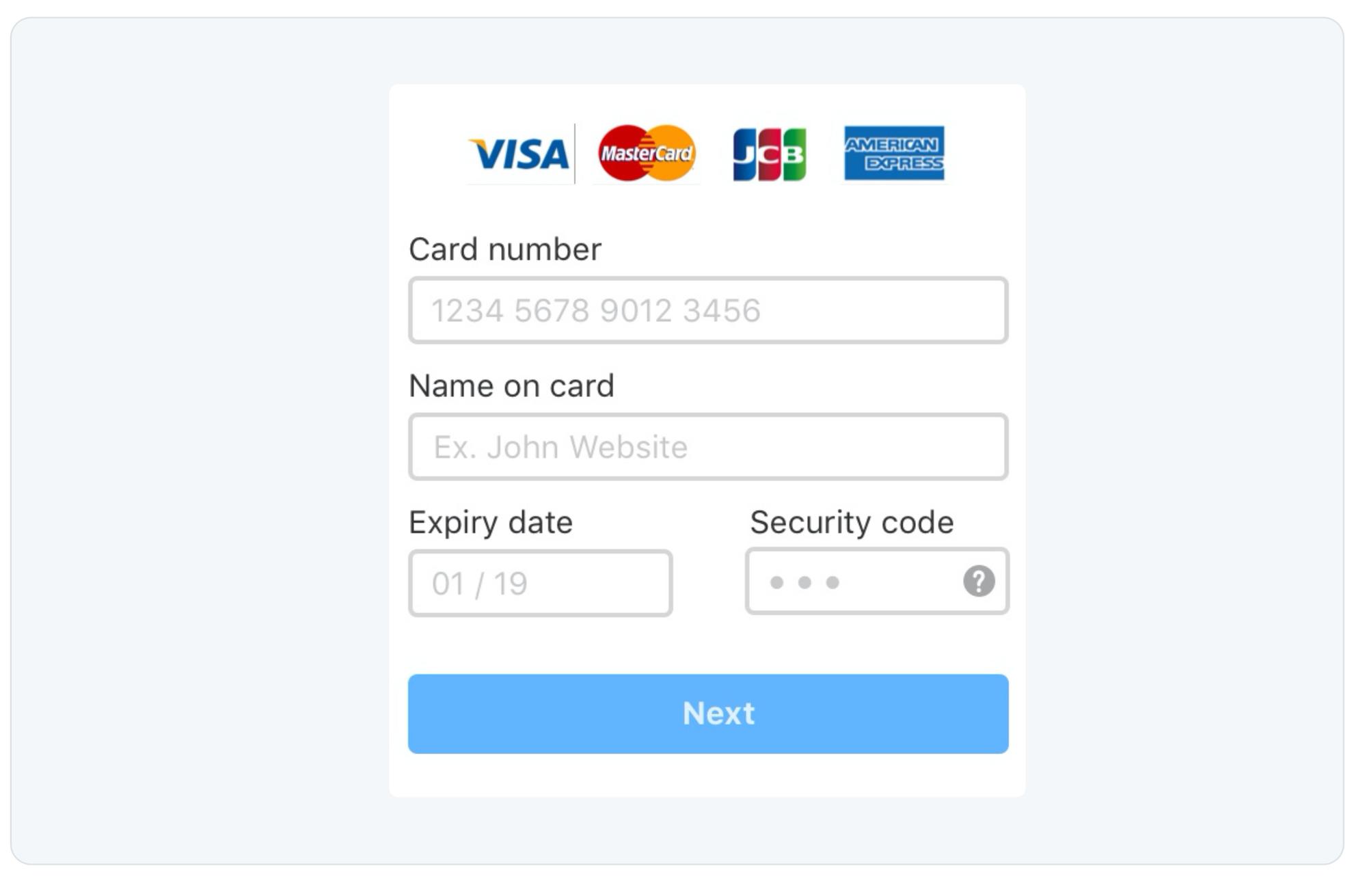
17. Prispôsobte veľkosť polí ich obsahu
V prípade, že navrhujete pole pre bezpečnostný kód o dĺžke 3 znakov, navrhnite pole na túto veľkosť. Predídete pocitu zmätenia pre používateľa (nechceme ho obťažovať premýšľaním).
Nikdy nekončiaci beh
Ak chcete mať spokojných zákazníkov, pracujte s vlastným webom a zamerajte sa na detaily alebo nás kontaktujte a mi vám s vytvorením webstránok na mieru, ako aj formulármi pomôžeme. Ako ste si mohli prečítať, aj taká bežná vec ako sú formuláre sa dá zlepšiť a tým vám priniesť či už nových zákazníkov alebo používateľov.
Nezabúdajte všetko je o testovaní, vyhodnotení a implementovaní riešení, ktoré fungujú najlepšie.
Chcete spoznať nás proces práce v Narative? Pozrite si - Ako pracujeme.