Vytvorenie presvedčivej a pútavej vstupnej stránky zahŕňa kombináciu jasného cieľa, presvedčivého copywritingu, premysleného dizajnu a vytrvalého testovania. Bez využitia všetkých štyroch taktík vaša stránka zlyhá.
Ak chcete viac potenciálnych zákazníkov alebo zvýšiť predaj, potrebujete presvedčivé vstupné stránky. Podľa Hubspot.com budú spoločnosti s viac ako 30 vstupnými stránkami generovať sedemkrát viac potenciálnych zákazníkov ako spoločnosti s menej ako 10 vstupnými stránkami.
Vstupná stránka je samostatná webová stránka vytvorená na podporu konkrétnej marketingovej kampane alebo zacielenie sa na konkrétny kľúčový výraz vyhľadávania. Sú to miesta, kde používatelia „pristanú“, keď kliknú na odkaz vo výsledkoch vyhľadávania, e-maily alebo v reklame.
Zvyčajne povzbudzujú používateľov, aby dokončili konkrétnu výzvu na akciu, ako je napríklad nákup, prihlásenie na odber newsletteru alebo kontaktovanie vašej spoločnosti.
Ako teda môžeme vytvoriť vstupné stránky, ktoré povzbudzujú používateľov k určitej akcii bez využívania manipulatívnych techník alebo temných vzorov (dark patterns)? Odpoveď spočíva v kombinácii jasného cieľa, pútaveho copywritingu, premysleného dizajnu a neúnavného testovania.
Je lákavé skočiť priamo do vytvárania vstupnej stránky. Avšak predtým, ako začneme s tvorbou webstránok, musíme mať jasné zameranie, ktoré sa začína definovaním hodnoty, ktorú pre návštevníkov ponúkate.
Definujte hodnotu vašej ponuky
Keď používateľ príde na vašu vstupnú stránku, máte menej ako osem sekúnd na to, aby ste ho upútali. To znamená, že prvým krokom pri tvorbe webu a každej pútavej vstupnej stránky je porozumieť tomu, čo stránka ponúka a ako to môžete pútavo a výstižne vyjadriť. To sa zvyčajne nazýva hodnotová ponuka.
Začnite napísaním jednej vety, ktorá informuje používateľa o tom, čo ponúkate. Táto veta by mala pozostávať z dvoch častí; aký problém riešite alebo aký prínos mu poskytujete a ako ho dosiahnete. A vôbec nezáleží či máte prezenčný web, alebo rozsiahly eshop na mieru.
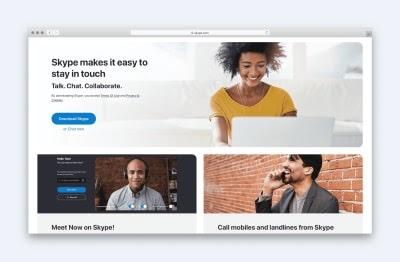
Napríklad hodnota spoločnosti Skype je:
„Vďaka Skype je jednoduché zostať v kontakte. Porozprávajte sa. Chatujte. Spolupracujte.“
Prvá časť načrtáva, aké výhody poskytuje, zatiaľ čo druhá vysvetľuje, akým spôsobom to poskytuje.

Buďte však opatrní. Vaša hodnotova ponuka môže ľahko zmiasť potenciálnych zákazníkov a stratiť tak svoj zmysel. Napríklad hovorenie o tom že „ste najlepší vo svojej triede“ alebo „priateľský a prístupný“ sú výroky, ktoré by mohla hovoriť každá spoločnosť.
Aby ste sa nestali príliš generický, opýtajte sa sami seba, či by opak toho, čo ste napísali, bol stále opodstatnenou možnosťou. Napríklad, ak váš hlavný text ponúkanej hodnoty znie:
„Ponúkame vysoko kvalitné produkty za prijateľné ceny.“
Opak by bol smiešny:
"Ponúkame výrobky strašnej kvality za astronomické ceny."
Vaše vyhlásenie o hodnote tak uvádza niečo, čo je zrejmé!
Naopak, ak by ste napísali:
"Ponúkame ručne vyrobené výrobky pre náročných zákazníkov."
Opak by platil rovnako:
„Ponúkame továrenské výrobky vyrábané pre masový trh.“
Hodnota vašej definície nie je limitovaná iba touto jednou vetou. Urobte si zoznam všetkých výhod, ktoré poskytujete zákazníkom, a potom všetky funkcie vašej ponuky, ktoré vám umožňujú tieto výhody poskytovať.

Po dokončení tejto úlohy budete môcť upriamiť svoju pozornosť na vaše výzvy k akcii.
Identifikujte vaše výzvy k akcii
Každá vstupná stránka potrebuje jasnú výzvu k akcii (call to action). To znamená, že si musíte položiť otázku, čo chcete, aby používatelia spravili?
Ak chcete, aby mala vaša vstupná stránka jasný cieľ a aby sa zvýšila vaša šanca na motivovanie používateľov k určitému konaniu, odolajte nutkaniu pridať príliš veľa výziev k akcii. Požiadanie ľudí, aby vás okrem hlavnej výzvy tiež sledovali napríklad na sociálnych sieťach, iba odvedie ich pozornosť od dokončenia vašej hlavnej výzvy na akciu.
Častokrát je rozumné mať sekundárnu výzvu na akciu. Ak ste svoju prácu vykonali správne, vaša vstupná stránka presvedčí mnohých používateľov, aby konali. Ostatní však napriek tomu nebudú pripravení.
Namiesto toho, aby ste prišli o týchto používateľov, často stojí za to ponúknuť im sekundárnu výzvu na akciu, ktorá si vyžaduje menšie nasadenie.
Ak je napríklad vašou hlavnou výzvou na akciu kontaktovanie alebo uskutočnenie nákupu, vaša sekundárna výzva na akciu môže ľudí požiadať o prihlásenie na odber newsletteru.
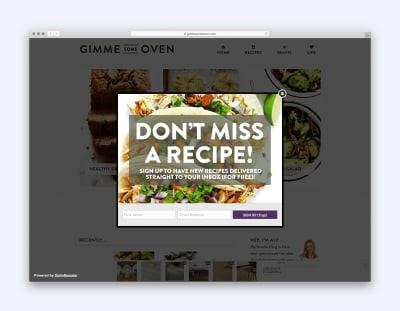
Aby ste sa vyhli tomu, že táto sekundárna výzva na akciu bude návštevníkov rozptyľovať, zaistite, aby nebola príliš nápadná. To by mohlo znamenať, že sa na stránke bude zobrazovať nižšie alebo nenápadne zaimplementovaná do vyskakovacieho okna pri opušťaní stránky. Tu by ste však mali byť opatrní. Niektoré publikum reaguje na vyskakovacie okná mimoriadne negatívne. Mali by sa preto používať s mierou.

Na záver zvážte spôsoby, ako motivovať ľudí, aby dokončili výzvu k akcii. Možno by ste mohli ponúknuť bezplatný e-book, ak sa ľudia prihlásia na odber vášho newsletteru, alebo zľavu, ak si zakúpia váš produkt prostredníctvom vstupnej stránky. Niekedy niečo také malé môže byť poštuchnutím, ktoré povzbudí ľudí, aby začali konať hneď, než aby to mali odložiť na iný deň.
Darček samozrejme nebude mať žiadny zmysel, ak ľudí odradia iné prvky. Aby ste to vyriešili, musíte pochopiť, o aké problémy ide a nájsť spôsob, ako ich vyriešiť. Toto sa nazýva odstráňovanie námietok.
Pochopte námietky používateľov
Čo sú dôvody, ktoré by mohli zabrániť niekomu konať na vašej vstupnej stránke? Môže to byť poplatok za doručenie alebo obavy o ochranu súkromia? Ste v porovnaní s konkurenciou drahší?
Ak nemôžete ľahko napísať zoznam námietok, ktoré by mohli mať používatelia, musíte urobiť nejaký prieskum, aby ste to zistili.
Nebojte sa, že to bude časovo náročné alebo drahé. Všetko, čo potrebujete, je prieskum zameraný na jednu otázku na vašej vstupnej stránke. Ak ľudia opustia vaše stránky bez toho, aby konali, môžete im položiť jednu otázku:
"Keďže ste sa dnes rozhodli nenakúpiť, bolo by pre nás užitočné vedieť prečo."
Potom im môžete ukázať zoznam možností, z ktorých si môžu vybrať, alebo môžu pridať svoje vlastné.

Keď pochopíte dôvody, prečo ľudia nekonajú, môžete sa na to lepšie zamerať.
V ideálnom prípade to znamená odstránenie prekážky, napríklad ponúkanie bezplatného doručenia alebo záruka vrátenia peňazí. Ak to však nie je možné, musíte ľudí v texte vstupnej stránky ubezpečiť čo najpresvedčivejšie. Vždy je lepšie odstrániť ich námietky, ako ich ignorovať.
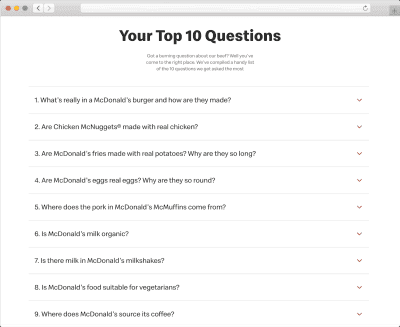
Napríklad McDonald’s vie, že veľa ľudí tvrdí, že ich kurča pochádza z menej priaznivých častí vtáka. Namiesto toho, aby tieto obavy ignorovali, obrátia sa na ne priamo na svojom webe.

Pri riešení problémov používateľov je však potrebné vziať do úvahy ešte jednu vec. Musíte sa uistiť, že ich oslovujete v správnom čase a správnym spôsobom.
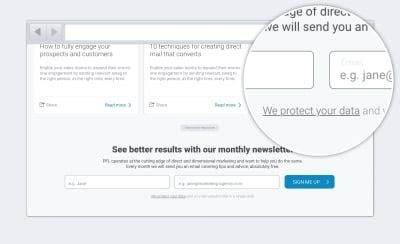
Vynikajúcim príkladom toho je súkromie a bezpečnosť. Ľudia si pri čítaní zásad ochrany osobných údajov nerobia starosti. Obávajú sa toho v momente, kedy majú uviesť svoju e-mailovú adresu. Preto je také dôležité zaoberať sa ochranou údajov a súkromia práve vtedy, keď používatelia vypĺňajú formulár. Používatelia nebudú hľadať na vašom webe odpovede; budú jednoducho predpokladať najhoršie.

Vďaka rozloženiu našej ponuky a vyriešeniu námietok sme vykonali náročnú prácu pri presviedčaní ľudskej logiky. Teraz je čas dať im ten príjemný pocit.
Formujte svoju osobnosť
Veľká časť nášho rozhodnutia konať sa deje na podvedomej úrovni. Podľa výskumu publikovaného v časopise Behavior and Information Technology si ľudia v skutočnosti vytvoria prvý dojem o webe za 50 milisekúnd. Ďalej tvrdia, že vďaka „halo efektu“ tieto počiatočné dojmy trvajú.
Inými slovami, značka a estetika stránky formujú naše dojmy zo skutočnej ponuky, aj keď medzi nimi nie je žiadny príčinný vzťah.
Čo to všetko teda znamená v praxi? V prvom rade sa ukáže, ako veľmi záleží na estetike. Čo je však dôležitejšie, znamená to, že potrebujeme jasný obraz o tom, aké prvé dojmy chceme sprostredkovať, a potom si môžeme byť istí, že pri tvorbe webstránky to náš dizajn podporuje.
Rozhodnite sa, čo chcete sprostredkovať
Dobrým východiskovým bodom je vytvorenie užšieho zoznamu slov, ktoré vyjadrujú dojmy, ktoré majú používatelia nadobudnúť, keď vidia váš web.
Existujú slová, ktoré sú univerzálne. Napríklad budete pravdepodobne chcieť, aby vaša vstupná stránka vyjadrovala „dôveryhodnosť“. Mnoho výrazov však bude závisieť od vášho publika a ponuky.
Keď máte zoznam slov a dizajnér vytvorí návrh, ktorý tieto slová reflektuje, ďalším krokom je testovanie.
Testovanie estetiky vášho dizajnu
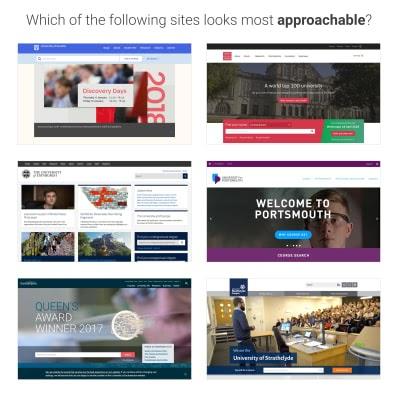
Ak dizajnér vytvoril viac návrhov, potom funguje jednoduchý test preferencií. Môžete sa napríklad používateľa opýtať, ktorý z vašich návrhov považuje za „najprístupnejší“.

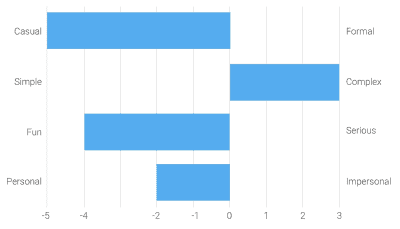
Ak existuje iba jeden dizajn, môžete spustiť sémantický diferenciálny prieskum, v ktorom požiadate používateľov, aby ohodnotili web podľa vašich kľúčových slov. Je napríklad dizajn prístupný“ alebo neprístupný“?

Estetika samozrejme nie je jediným hľadiskom, pokiaľ ide o dizajn. Musíte sa tiež ubezpečiť, že vaša vizuálna hierarchia je tiež správna.
Vytvorte vizuálnu hierarchiu
Vytvorenie silnej vizuálnej hierarchie pre vašu vstupnú stránku zabezpečí, že používatelia uvidia správne informácie v správnom čase a nebudú rozptýlení irelevantným alebo sekundárnym obsahom.
Odpovedzte na správne otázky v pravý čas
Prvým krokom je zabezpečiť, aby ste používateľovi poskytovali správne informácie. Aby ste to dosiahli, musíte porozumieť myšlienkovému procesu, ktorý prechádza ľudskými mysľami pri prezeraní vašej vstupnej stránky.
Samozrejme si tým nemôžeme byť nikdy úplne istí, pretože každý je iný. Aj testovanie použiteľnosti nám to môže len naznačiť. Môžeme to však všetko zovšeobecniť.
Užívateľ si pri prezeraní vstupnej stránky zvyčajne podvedome kladie sériu otázok. Sú to:
- Čo ponúka táto stránka? (Hodnotová ponuka)
- Ako mi to pomôže? (Benefity)
- Ako to funguje? (Vlastnosti)
- Prečo by som mal tejto stránke veriť? (Sociálny dôkaz)
- Čo by som mal robiť ďalej? (Výzva k akcii)
Je preto nevyhnutné, aby akákoľvek vizuálna hierarchia stránky odrážala aspoň do istej miery poradie, v ktorom si užívateľ kladie tieto otázky.
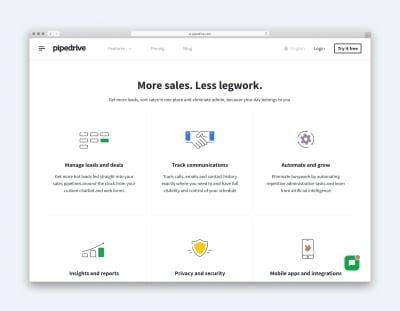
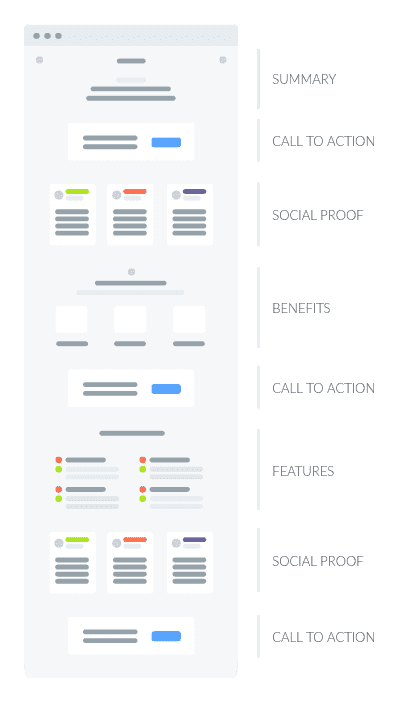
Typická hierarchia vstupných stránok môže napríklad vyzerať takto:

Správny tok obsahu na stránke je iba polovicou úspechu, pokiaľ ide o vytvorenie kvalitnej vizuálnej hierarchie. Druhou výzvou je zabezpečiť, aby používatelia jasne videli najdôležitejšie prvky stránky.
Na základné toho môžeme upriamiť pozornosť návštevníkov na prvky, ktoré im prezentujeme rôznymi spôsobmi, okrem iného aj:
- Umiestnenie
- Farba
- Veľkosť
- Obrázky
- Animácia
- Prázdny priestor
Pravdepodobne najefektívnejšou technikou je však minimalizácia rušivých elementov na stránke.
Zjednodušte vaše používateľské rozhranie
Aby ste to dosiahli, zvážte využitie trojstupňového prístupu, pri ktorom systematicky kontrolujete všetky prvky na svojej vstupnej stránke od loga po odkaz na pravidlá ochrany osobných údajov.
Pre každý prvok budete klásť postupne tri otázky.

Začnite otázkou, či môžem tento prvok odstrániť? Keby som ho odstránil, aké by to malo následky? Boli by tieto následky škodlivejšie ako zvýšenie kognitívneho zaťaženia, ktoré vytvárajú ďalšie prvky obrazovky? Ak nie, je lepšie ho odstrániť.
Ak máte pocit, že obsah je pre používateľa príliš cenný alebo pomáha pri konverzii, ďalšou otázkou, ktorú si musíte položiť, je, či môžete tento prvok skryť. Mohol by som to dať na podstránku, pod záložku alebo do harmoniky (accordion)?

Tento prístup funguje dobre pre sekundárny obsah, ktorý je síce užitočný pre niektorých používateľov, ktorí chcú viac podrobností, ale nie je to niečo, čo by zaujímalo väčšinu ľudí.
Nakoniec, ak nemôžete skryť obsah, pretože ho musia poznať všetci používatelia, opýtajte sa, či môžem tento prvok zmenšiť? Ľudia by napríklad mohli chcieť vedieť o vašich pravidlách vrátenia tovaru, ale to nie je také dôležité ako funkcie alebo výhody, ktoré ponúka váš produkt. Má preto zmysel ho vizuálne zjemniť, takže je menej výrazný.
Tento jednoduchý prístup spolu s inými dizajnovými technikami by vám mal umožniť vytvoriť stránku so silnou vizuálnou hierarchiou, ktorá upozorní používateľa na najdôležitejšie prvky obrazovky, ako sú napríklad výzvy k akcii. Pre istotu by ste však mali všetko otestovať.
Otestujte vašu vizuálnu hierarchiu
Našťastie existuje rýchly a lacný spôsob testovania, či používatelia vidia základné prvky obrazovky. Nazýva sa päťsekundový test.
Ako už z názvu vyplýva, tento test spočíva v tom, že používateľom ukážete svoj dizajn na 5 sekúnd. Potom požiadate používateľa, aby si spomenul, aké prvky si pamätá.

Venovaním pozornosti tomu, čo si používateľ pamätá a poradiu, v akom si prvky pamätá, získate lepšie pochopenie toho, ako efektívna je vaša hierarchia stránok pri upozorňovaní na položky, na ktorých záleží najviac.
Pokiaľ ide o návrh skvelej vstupnej stránky, bude testovanie zásadné, dokonca aj po spustení.
Monitorujte a testujte
Žiadny tím nevytvorí optimálnu vstupnú stránku na prvý pokus. Vždy je čo zlepšovať, a preto je testovanie po spustení tak podstatnou súčasťou formovania čo najefektívnejšej vstupnej stránky.
Po spustení novej vstupnej stránky ju musíte starostlivo sledovať pomocou záznamníka relácií, ako je Hotjar alebo Fullstory. Tieto nástroje vám umožňujú sledovať správanie používateľov na vašej stránke, čo by vám malo pomôcť v jej vylepšovaní.
Môžete testovať menšie vylepšenia dôležitých nadpisov, obrázkov a farieb pomocou A/B testovania, zatiaľ čo významnejšie zmeny je možné prototypovať a testovať pomocou testov použiteľnosti.
Nech sa už rozhodnete pre akýkoľvek prístup, nakoniec pôjde o cyklus monitorovania a testovania, ktorý zabezpečí dlhodobý úspech každej vstupnej stránky.
Samozrejme, všetky tieto faktory a ich implementáciu je pre niekoho, kto nie je UX dizajnér náročné realizovať. Je preto prínosné, keď všetky tieto otázky za vás vyrieši profesionálne webdesign štúdio so svojimi expertami, aby ste tak dosiahli čo najlepší výsledok a konverzie na webe.